#项目背景介绍:
我们的项目后端需要获取获取code所以,前端需要通过 网页授权拿取用户的code (这个code是后端需要的,咱们不管,咱们前端需要解决的时,怎么通过网页授权去拿到这个code 这是关键)
#网页授权链接:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirectUri}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect` 其中 appId 是你公众号的appid ; redirectUri 是你的回调链接 下面会详细讲解
现在开始走流程:
一、进行网页授权的准备:(做一些相关配置配置)
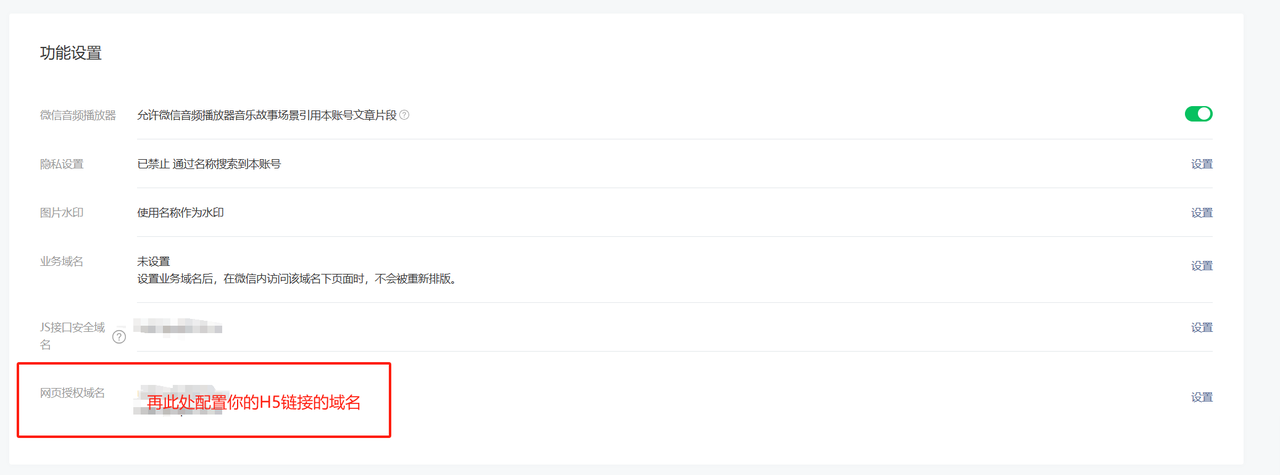
1、第一步:首先要去你自己的公众号的后台 设置与开发 =》账号设置 =》 功能设置 配置你的域名 不用加 前缀 http:// h或者https:// 只需要配置后面的域名即可
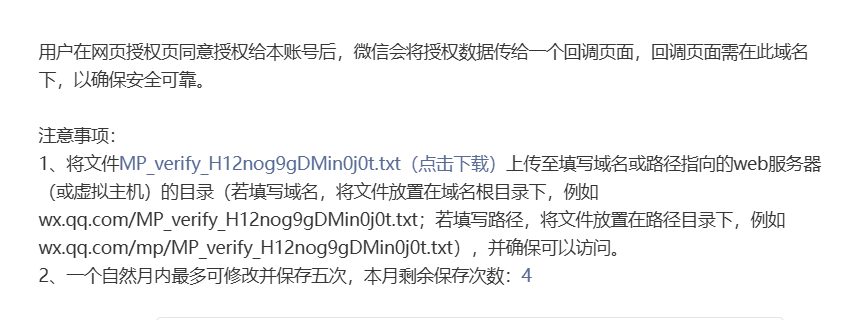
2、第二步:想要第一步配置成功,你就必须要完成第二步! 当你进行第一步时,一定会提醒你,让你下载 .txt文件是吧? 哈哈,那就对了,你需要先按照下图,点击下载文件,将下载好的文件 放到你们的服务器目录下(同你打包好的文件是同级目录下)
3、第三步:完成前面的两步,最后一步,你只需要填好你需要配置的域名,点击保存就行啦!
4、第四步:其实到第三不已经完成基础配置了! 我再送一点干货咯! 如果你的项目要对接微信支付 并且使用JSAPI 那么 还需要在该页面 配置一下 JS接口安全域名
二、基础配置完成,就直接进入项目实操了
1、网页授权,在哪里授权? 怎么授权?
答:你想在哪里授权都行! 怎么授权,让我直接给你上代码吧,废话少说!
2、不管你在那个页面进行授权,进入页面,你第一步就是要调微信官方的网页授权地址:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirectUri}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`
2.1、那么第一步:既然是在微信环境下:我们就直接上代码,判断当前环境是微信环境吗? 不是你授权个屁呀!
// 判断是否微信环境
isWeixinBrowser() {
return /micromessenger/i.test(navigator.userAgent)
},
2.2 是微信环境,咱们直接就开始调
// 获取微信授权code
async getWechatCode() {
if (!this.isWeixinBrowser()) {
uni.$u.toast(‘非微信环境,无法登录’)
this.visible = false
return
}
//先尝试从本地获取code
let wx_code = AuthStorage.getAuthCode()
//如果没有或者过期,重新授权获取
if (!wx_code) {
// 1. 检查URL中是否有code(微信回调时会有)
const code = this.getUrlParam(‘code’);
if (code) {
this.form.authCode = code;
//有code 存储本地
AuthStorage.setAuthCode(code)
this.clearUrlCode(); // 清除URL中的code参数
return;
}
const appId = “你自己的appID”
// 2. 没有code则跳转授权
const redirectUri = encodeURIComponent(window.location.href);
window.location.href =
`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${redirectUri}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`;
} else {
//如果有就直接 赋值 将你获取到的code存起来 后面要传给后端
this.form.authCode = wx_code
}
},
//获取回调code
getUrlParam(key) {
const params = new URLSearchParams(window.location.search);
return params.get(key);
},
//清理路径上的参数
clearUrlCode() {
if (window.history.replaceState) {
const cleanUrl = window.location.origin +
window.location.pathname +
window.location.hash;
window.history.replaceState({}, ”, cleanUrl);
}
},
这里code 我为什么要保存本地,因为code有效时间是五分钟,如果用户在这五分钟内,反复去授权拉取,就会一直去回调,用户体验不太好,所以小编就将其缓存起来 超过5分钟就给它删掉,当用户登录成功或失败后,也要删掉!
2.3、那么回调以后,页面会重新刷新,微信官方会就你传给他的当前页面的链接,返回来并带有code,你只需要在 你的钩子函数里面 去拿到链接嘛 看看链接上有没有携带code ,有的话你就存起来,走你自己的逻辑
onLoad() {
//网页授权回调 携带code
const url = new URL(window.location.href);
const params = new URLSearchParams(url.search);
if (params.get(‘code’)) {
//这里走你的登录逻辑或者干其他的啥随你遍咯
}
},